One of the challenges we often see occur with analytics implementations/maintenance is that after investing a significant amount of time and resources into their Adobe Analytics implementation, tracking unexpectedly goes down.
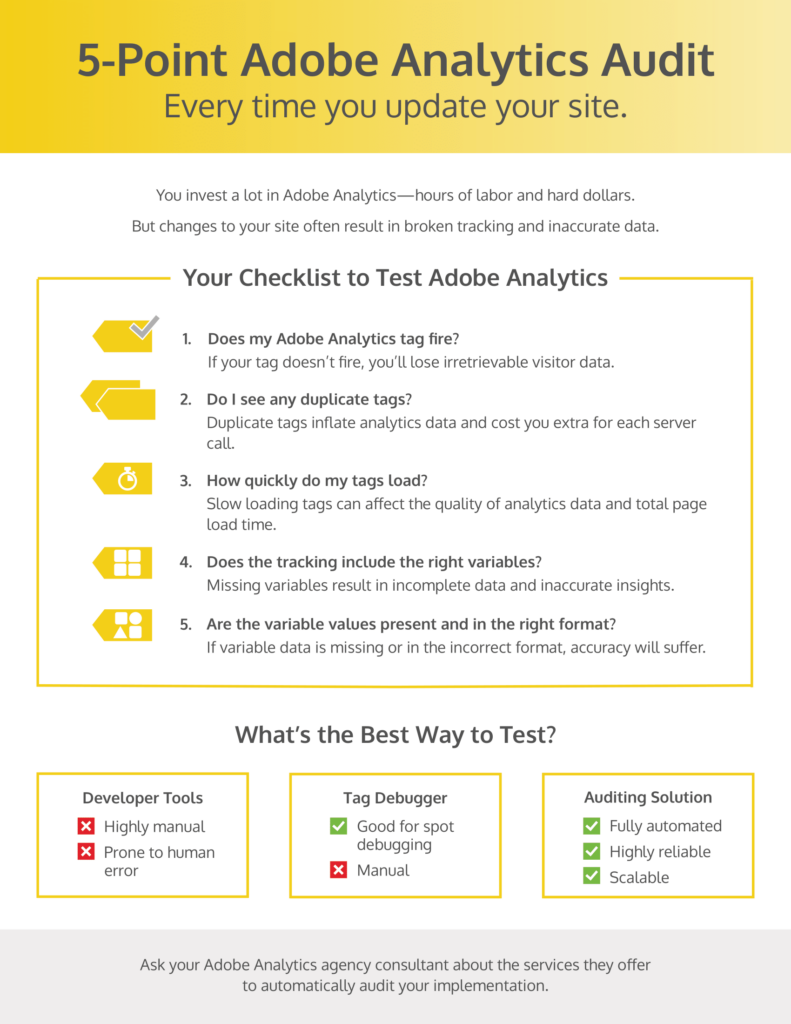
See below infographic for a quick 5 point check for your analytics implementations. Continue reading this blog further for more detailed insights and solutions to this already known problem.

In most cases, broken analytics tracking usually the result of misalignment between the web design team and the analytics team.
Here’s what happens: the web analytics team will implement a tag on a page, and then the web design team later makes a change that potentially breaks that tracking. Any time a new site release goes live, there’s potential that changes to the site will adversely affect analytics tracking. In a nutshell, a new site release will go live and, for one reason or another, the code breaks. Common issues include:
- Changes in web page design
- Conflicting JavaScript
- Slow-loading scripts
So what should you do? Best practice is to run a regular audit of your Adobe Analytics implementation—ideally, every time you launch a new build of your site. Best thing is, these are fully automated, reliable and scalable audits, that can be easily customizable to our needs and can detect issues quickly with minimal manual intervention.
Don’t have the resources to run these audits on your own? Reach out to our team via contact us or 484-845-1040 to learn more about automated audits, powered by ObservePoint.